1、アイキャッチ画像とは?
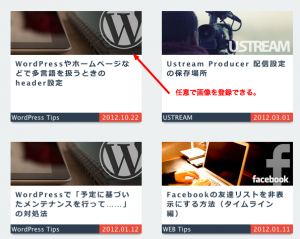
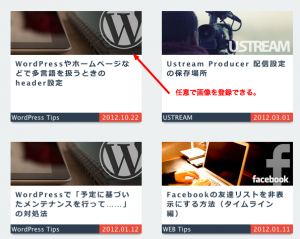
サイズ等を統一させた任意の画像をアイキャッチ画像として登録することで、
『目を惹く』ための画像を設置する事ができます。
このブログでもトップページの画像や各ページにて利用しています。

以下解説いたします。
2、アイキャッチ画像の利用開始方法
WordPressで現在利用しているテーマのfunctions.phpを編集します。
通常は下記になるかと思います。
/wp-content/themes/現在利用しているテーマ名/functions.php
テキストエディタ等で開き下記の1行を追加します。
add_theme_support( 'post-thumbnails');
3、画像の登録方法
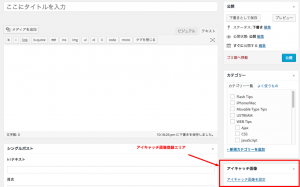
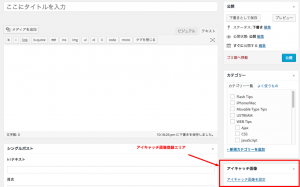
上記が完了すると投稿入力画面とページ入力画面に下記のように
『アイキャッチ画像』登録エリアが現れていると思います。

4、アイキャッチ画像の利用方法
テンプレート等で利用したい箇所に下記を記述します。
<?php
if(has_post_thumbnail()):
the_post_thumbnail();
else :
echo "<img src=\"".get_template_directory_uri()."/images/noimage.jpg\" alt=\"\" />";
endif;
?>
解説
2行目
if(has_post_thumbnail()): で画像が登録されているか判定をしています。
3行目
the_post_thumbnail(); で画像を表示します。
5行目
アイキャッチ画像が登録されていなかった時の処理を記述することで、NoImage等の画像を表示する事が出来ます。
上記例ではテーマディレクトリの/images/noimage.jpgが表示される仕組みにしています。



![[k]id](https://www.kidokorock.com/wp-content/themes/kid_2015/images/common/img_id.png)