
MacのVSCode(VisualStudioCode)のClineでOllamaが動作しない時の解決備忘録
2024.11.13

WordPressでメディアのサムネイルを一括で再生成するプラグイン『Regenerate Thumbnails』
2023.09.23

MacでOpen Interpreterをローカルで動かした際に、CodeLlama Modelがダウンロードされる場所
2023.09.09
Category WEB Tips Update 2010.12.02

WEBの制作をしていて、デザインの修正や微調整をするときにWEB画面のキャプチャをとる事が多いと思います。
今までは「Paparazzi!」等の外部アプリを使用していたのですが、SafariやChrome browserの機能拡張の「Awesome Screenshot」を使えばカンタンに撮ることが出来ます。
さらにAwesome Screenshotは撮影した画像にペイントやテキストを加える事が出来るのでもの凄く便利です。
使用方法は以下
Awesome Screenshotのダウンロードリンクから機能拡張をダウンロードし、保存されたファイル「as-1.2.safariextz」をクリックしてインストール

すると↓な感じでツールバーにカメラレンズ的なアイコンが現れます。
![]()
キャプチャーを撮りたいページでボタンを押すと
画面左上に「どこをキャプチャーしますか」的なアラートが出現します。

上が現在表示している部分をキャプチャ
下が全画面キャプチャっぽいです。
キャプチャ領域を決定すると
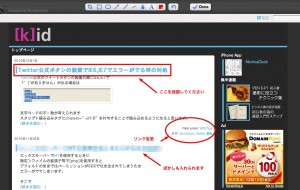
落書き画面がでて最上部のツールバーで「四角く囲んだり」「テキストを入れたり」「文字にモザイク(ぼかし)を入れたり」できるようです。
![]()
ツールバーは左から
・切り抜きツール
・四角く囲みツール
・丸く囲みツール
・矢印線ツール
・直線ツール
・自由線ツール
・ぼかしツール
・色変更
と修正指示等を送るには十分なツールが備わっています。

↑クリックで拡大します。
「Done」ボタンで終了すると
↓な感じの画像ができあがるので

右クリックから保存 or 画像ごとデスクトップに引っ張っちゃえばPNG画像が出来上がります!
超便利!
Safari or Chromeをお使いの方にはオススメです。